ブログ書き始めてたまに「文章がおもしろい」とか「わかりやすい」なんて言ってもらえます!
家に帰って思い出してはニヤつくリョータロー(@ryotaromm)です。
ぼくはどっちかっていうと文章を書くのが苦手な方なんですが、「アウトライナー」を使うようになって、それでも人並みな文章が書けるようになってきました。
ブログや報告書、手紙やスピーチの下書きなんかもこれでやってます。
地域おこし協力隊になる前から使ってますので、もう2、3年くらいのおつきあいです。
アウトライナーは色んな種類があるのですが、ぼくが使っているのは無料の「Workflowy」というブラウザで動作する、いわゆる「クラウド」なやつです。
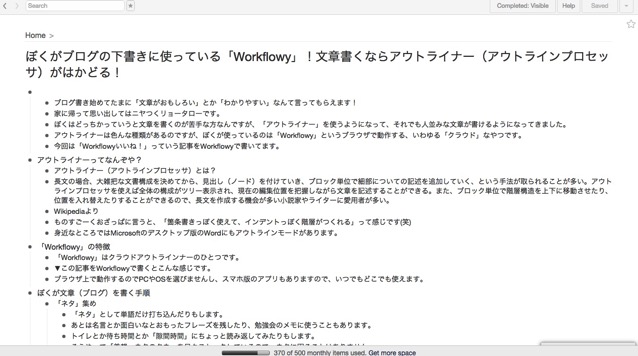
今回は「Workflowyいいね!」っていう記事をWorkflowyで書いてます。
▼「Workflowy」はこちらから登録すると月に使える項目数が250から500に増えます!
アウトライナーってなんぞや?
アウトライナー(アウトラインプロセッサ)とは?
長文の場合、大雑把な文書構成を決めてから、見出し(ノード)を付けていき、ブロック単位で細部についての記述を追加していく、という手法が取られることが多い。アウトラインプロセッサを使えば全体の構成がツリー表示され、現在の編集位置を把握しながら文章を記述することができる。また、ブロック単位で階層構造を上下に移動させたり、位置を入れ替えたりすることができるので、長文を作成する機会が多い小説家やライターに愛用者が多い。
Wikipediaより
ものすごーくおざっぱに言うと、「箇条書きっぽく使えて、インデントっぽく階層がつくれる」って感じです(笑)
身近なところではMicrosoftのデスクトップ版のWordにもアウトラインモードがあります。
▼こちらの本も読ませてもらってます!
「Workflowy」の特徴
「Workflowy」はクラウドアウトラインナーのひとつです。
▼こちらの方が書いてるブログは読んどけばまちがいなし!使い方のアイデアなんかはマネしまくってます。
▼この記事をWorkflowyで書くとこんな感じです。

ブラウザ上で動作するのでPCやOSを選びませんし、スマホ版のアプリもありますので、いつでもどこでも使えます。
無料と有料があります。
有料版になるといろいろと機能の幅が増えるのですが、簡単に言うと「無料版では作成できる項目数に制限があって、有料版では無制限。」です。
▼「Workflowy」はこちらから無料登録すると月に使える項目数が250から500に増えます!
ぼくが文章(ブログ)を書く手順

「ネタ」集め
「ネタ」として単語だけ打ち込んだりもします。
あとは名言とか面白いなとおもったフレーズを残したり、勉強会のメモに使うこともあります。
トイレとか待ち時間とか「隙間時間」にちょっと読み返してみたりもします。
そうやって「着想=ネタのタネ」を日々ストックしているので、ネタに困ることはありません。
もともと、筆不精なので書く気が起きなくて困ることはあります(笑)
「書き散らす」
書き留めておいた「ネタ」から、まずはひたすら思いついたことを「書き散らす」ことから始めます。
後で順番や階層はいくらでも変えることができるので、文の前後関係とか関係なく、思いついたことをひたすら書き出していきます。
途中で手が止まってしまったら、ほっといて次の文へ移ります。
「こんな文、使えない」とか「テーマがずれる」とかも関係なくひたすらキーボードをたたくという作業をします。
「ブレーンストーミング」みたいな感じですね。
書けなくなったらほかの「ネタ」にします。
誰も文句は言いませんので、ほんとうに気ままに書きます。
workflowyと使い始めて「とりあえず書く」ことができるようになりました。
「まとまった文章を書こう」とすると一文字目からまったく書けなくなってしまうので。
文章の構造を作る
ある程度分量が増えて、「こんなもんかな」って思ったら、順番を変えたり階層を整えたりしていきます。
順番を変えたり折りたたんで階層を俯瞰できたりするので、文章の構造が整うのもメリットですね。
「使わない」という項目を作って、テーマからズレたりしたものはそこに放り込んでおきます。
これが新しい「ネタ」なったりもしますので、消しません。
さらに掘り下げが必要な項目については別記事にしたりもしますので、一部だけコピーして別に残すこともあります。
最後に調整
最後に上から読んでみて接続詞を補ったり、しつこく繰り返している表現をちょっと違う言い回しにしてみたりという微調整を行います。
ここはけっこう気合を入れて書きます。めんどくさいので(笑)
気合を入れて書くのは最後の仕上げの段階くらいでしょうか?
ブログエディタ「Marsedit」へ
出来上がった文章をブログエディタの投稿画面に貼り付けて、画像やリンクを追加して完成です!
Workflowyで選択したアウトラインにhタグを付けて書き出すAppleScript|マロ。|note

いちど投稿してプレビューをチェックしたらいよいよ公開!
あえて欠点を挙げるなら…画像が差し込めない!
もろ手をあげてオススメしているWorkflowyですが、「画像を差し込めない」という欠点があります。
googleフォトなどのクラウドサービスからリンクを貼ることはできるが、写真を見るためにはクリックが必要になります。
ぼくはこれを欠点ではなく特徴や機能と捉えています。
「文章をつくる」という作業に没頭できるので。
ぼくは、最終的にはブログエディタに文章を移動して、画像を差し込んだりリンクを貼ったりするので、困りません。
どうしても画像を差し込みたいならデスクトップ版のWordとか他のものならできそうです。
workflowyだけで「文章を書く」ことが一通りできてしまう

とりあえず「着想・ネタ」をストックする
ブレストのようにアイデア出しする
トピックを移動してアイデアを分類したり整理したりする
アイデアを掘り下げたり、肉付けする
アイデアを文章に整える
この一連の作業をWorkflowyだけでできてしまうってのがミソ!
「とりあえずWorkflowy開くか!」って迷いなく行動を起こせるのがほんとうにラクです!
「途中でやめてもいい」、「順番とか気にしなくていい」という心理的ハードルが下がることで、文章を書くのがはかどってます!
▼「Workflowy」はこちらから登録すると月に使える項目数が250から500に増えます!